Как увеличить конверсию с сайта
Повышение конверсии сайта — тема, по которой написаны десятки подборок с методами по улучшению CR-показателей сайта. Тем не менее, без осознанного использования эти способы повышения конверсии могут наоборот ухудшить ситуацию.
Поэтому сначала мы расскажем об общих принципах увеличения конверсии веб-сайта, а затем приведем подборку методов увеличения конверсии. Они могут помочь, если вы выберете подходящий для вашей гипотезы. Сперва нужно сформировать осознанный подход к повышению конверсии.
Начало работ по увеличению конверсии
Для повышения конверсии нет «волшебных таблеток», работающих в 100% случаев цветов кнопок, расположения блоков и других инструментов. Сперва вам придется найти и идентифицировать проблемы, а затем исправить их. В устранении ошибок вам пригодятся гипотезы — теории, почему конверсия слабая и что можно сделать, чтобы ее повысить.

Чтобы составить список подходящих гипотез, которые потенциально могут повысить конверсию, для начала нужно собрать и проанализировать данные. Минимальный сбор включает в себя технический, пользовательский и UX/UI-анализы. После проведения тестов переходят к веб-аналитике.
Рассмотрим каждый этап подробнее.
Технический анализ
В технический анализ входит:
- тестирование на ошибки на разных браузерах и платформах;
- оценка конверсии по разным типам устройств;
- измерение скорости загрузки.
Для тестирования ошибок воспользуйтесь платными или бесплатными веб-сервисами. Например: , , .
Чтобы узнать, с каких устройств и браузеров к вам заходят посетители, используйте Google Analytics или Яндекс.Метрику.
ОС в Google Analytics
В боковом меню Аудитории -> Технологии -> Браузер и ОС -> Операционная система.

ОС в Яндекс.Метрика
В боковом меню выбираем Отчеты -> Стандартные отчеты -> Технологии -> Операционные системы.

Также вы поймете, какие показатели конверсии вы имеете на каждом виде смартфона, планшета или ПК. Таким образом можно предположить, как поднять конверсию на специфических группах устройств.
Например, если у вас хорошо конвертируются лиды на ПК, но слабо на смартфонах — это может послужить материалом для гипотезы, что возможно есть какие-то проблемы с мобильной версией сайта, исправив которые, вы увеличите конверсию. Проверить скорость загрузки можно с помощью той же Google Analytics. Для этого перейдите в раздел «Скорость загрузки сайта» через раздел «Поведение». Там будут показаны рекомендации по улучшению скорости загрузки, если у сайта есть какие-либо проблемы с ней.
UX-анализ
Включает в себя:
- формирование карты поведения клиентов. Например, какие задачи хочет совершить человек, зайдя на сайт? Это может быть покупка товара, регистрация, оформление заказа.
- выполнение списка всех указанных задач от лица клиента. В этом деле могут пригодиться UX-тестировщики, которые определят, удобно ли человеку использовать веб-сайт.
- формирование отчета. В нем будут указаны проблемные места, которые удалось найти в результате тестирования. Также не забудьте расставить их по важности — какие-то недочеты могут потребовать срочного исправления.
В итоге вы поймете, удобно ли использовать ваш веб-ресурс, и сможете использовать полученную информацию для увеличения конверсии сайта.
Пользовательский анализ
Этот анализ схож с предыдущим шагом, за исключением того, что заниматься изучением веб-сайта будет уже ваша целевая аудитория. Ваша задача — создать сценарий движения пользователей, предоставить им задачи и подготовить группы, которые будут проводить тестирование.
Он помогает понять, почему пользователь не выполнил нужное целевое действие, даже если теоретически никакой проблемы нету и должен быть наоборот рост конверсии. Провести тестирование можно прямо в онлайне, если найти подходящий сервис — например, AskUsers.
Сформируйте одну конкретную цель (например, оформление заказа), подберите тестировщиков из вашей целевой аудитории, создайте 4-5 задач для респондентов и проведите пробное тестирование на нескольких посетителях, перед тем, как запускать масштабные тесты.
Веб-аналитика
Кроме тестирования, активно используйте системы веб-аналитики — в частности, Яндекс.Метрика предлагает отличные тепловые карты и Вебвизор, а Google Analytics предоставляет большое количество инструментов для изучения показателей сайта и поведения пользователей.
Пример тепловой карты сайта из Яндекс Метрики

Отчет по поведению из Google Analytics

Для эффективного применения веб-аналитики придерживайтесь следующих советов:
- Определитесь, какие цели из веб-аналитики важны для вас. Например, если вы запускаете трафик на лендинг, это могут быть цели Яндекс.Метрики, настроенные на действия посетителей — заполнение и/или отправка формы, клик по кнопкам. В случае онлайн-продаж это могут быть добавления товаров в корзину или поиск различных продуктов/

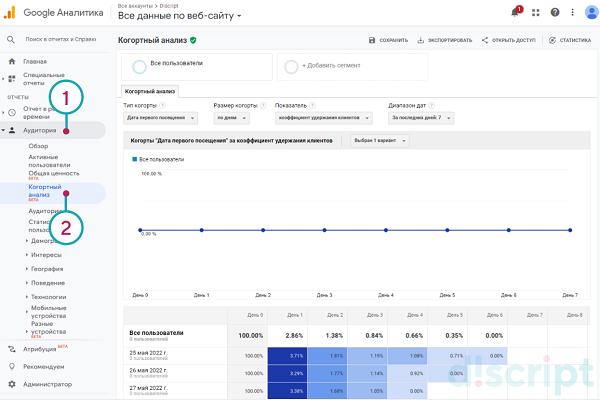
- Акцентируйте внимание на сегментах целевой аудитории. С помощью когортного анализа можно лучше понять, какие группы пользователей дают хорошие показатели и использовать это для увеличения конверсии. Например, если вы увидели, что 7% конверсии приходится на пользователей iPhone в возрасте 25-35 лет, которые покупают новые модели. Это может послужить гипотезой: возможно, стоит добавить больше товаров от Apple в ваш магазин?

3. Используйте собственные чек-листы. Составьте список самых важных KPI и настройте отчеты веб-аналитики так, чтобы сразу можно было понять, все ли в порядке с ранее установленными показателями.
Предварительную работу после этого шага можно считать завершенной, можно переходить к следующему этапу.
Составление списка проблем
После изучения всех проблемных мест сайта, получения нужного объема информации и формирования правильных выводов, начните составлять список проблем для будущих исправлений, чтобы затем повысить конверсию сайта.
Один из эффективных способов — создание таблицы с проблемами и распределение их по важности. Критические ошибки, например, невозможность заказать товар и другие баги, требуют исправления сразу. Остальные можно попробовать исправить через А/В тесты подходящих гипотез.
Вариант, как можно оформить таблицу:

Все проблемы, исправления которых направлены на повышение конверсии сайта, должны иметь в основе полученные из тестирований и веб-аналитики данные. Чем конкретнее сформулирована проблема и придуман метод ее решения — тем выше вероятность повышения конверсии.
Составление гипотез и запуск А/В тестов
Кроме явных проблем, могут быть такие, которые потребуют проведения сплит-тестов. Например, у вас уже есть УТП, но оно предположительно слабо конвертит и его нужно заменить. Как понять, какой вариант подойдет лучше?
В этом поможет А/В тестирование. Суть метода заключается в показе пользователям нескольких версий веб-страниц.

Для запуска А/В тестирований есть множество сервисов — например, Google Optimize один из самых популярных вариантов.

Кроме него также есть:
- Google Analytics. Вкладка «Содержание», раздел «Эксперименты». Отличный инструмент, если нужно провести простой тест. Бесплатный. С его помощью можно проверять качество лендингов и тестировать их конверсии.
- ChangeAgain. Сервис, созданный специально для А/В тестов. Имеет визуальный редактор и не требует навыков программирования. Есть автоматическая интеграция с Google Analytics в 1 клик. Платный, от $14/месяц.
- VWO. Позволяет проводить тесты как для мобильных, так и для десктопных устройств. Имеет пробную версию на месяц, дальше тарифные платы с оплатой за количество показов пользователям. В наличии визуальный редактор и интеграции с сервисами аналитики.
- Roistat. Российский сервис, предлагающий услугу А/В тестирования. Можно настроить продолжительность тестирования и определять выборку, но варианты страниц придется указывать вручную с помощью кода.
Внесение корректировок на сайт
После получения результатов, оцените, нужно ли изменять что-либо на сайте. Если гипотеза подтвердилась — внесите нужные изменения, если нет — перейдите к следующей. При этом не забывайте, что идет рекламный трафик, поэтому, возможно, в нем тоже стоит внести корректировки.
Учтите, иногда изменения могут повышать конверсию целевых действий, но не приводить к продажам. Например, вы можете поменять форму, сделав ее более простой — тогда количество отправки данных возрастет, но не факт, что каждый из отправивших купит продукт. Это может только повысить нагрузку на отдел продаж. Поэтому дважды подумайте, действительно ли помогут корректировки.
Поэтому не забывайте о главной цели — экономическом результате, который должно принести то или иное изменение.
Подборка способов повышения конверсии
Помните — нет советов, которые подойдут для каждого бизнеса. Но если вам не хватает гипотез, попробуйте некоторые из этого списка, перед этим решив, помогут ли они вашему веб-сайту.
Разделы:
CTA (Призыв к действию)
- На сайте есть призыв к действию.
- CTA выделяется на фоне других элементов размером и цветом, не сливается с прочим контентом.
- Призыв к действию одинаково хорошо отображается на смартфонах и ПК.
- CTA понятен с первого прочтения.
- Призыв к действию оформлен в виде кнопки с контрастным фоном и иллюзией объема.
- На странице фокус идет только на 1 целевом действии.
- Есть стрелки и другие элементы, подталкивающие пользователя к совершению нужного действия.
- Есть несколько CTA, разбивающих подробные описания и другой контент на сайте.
Формы обратной связи
- Форма проста и не имеет слишком много заполняемых полей.
- Если полей много, в начале идут простые вопросы.
- Большая форма разбивается на несколько частей и появляется на экране пользователя по мере заполнения.
- Форма не сливается с фоном.
- При правильном заполнении пользователю выводится знак (например, зеленая галочка), при неправильном — поле выделяется красным и появляется подсказка с кратким описанием ошибки.
- Обязательные поля отмечены красной звездочкой.
- Поле ввода телефона можно заполнить любым удобным образом.
- Номер телефона и email проверяются до отправки данных с формы.
- Форма расположена на самом первом экране лендинга.
- От почтовой рассылки можно отказаться при отправке формы.
Визуальный контент
- Изображения товара имеют хорошее качество.
- Картинки можно увеличивать.
- Предоставлено минимум 2-4 изображения товара.
- Есть 3D съемка товара со всех ракурсов.
- На сайте отсутствуют стоковые фото команды и довольных клиентов.
- Можно посмотреть фотографии офиса или другого здания, принадлежащего организации.
- Можно посмотреть реальные фото членов команды и ее главы.
- Изображения не пугают клиента негативом, который возникнет, если не купить товар.
- Если продается сложный товар или услуга — есть видео презентация.
Акции
- Есть действующие скидки, акции или спецпредложения.
- СТА имеет связь с акцией.
- Скидка или акция имеют дедлайн.
- Время действия акции короткое.
- Выгода значительна для клиента. Например, скидка в 50%. При этом указана причина, почему скидка такая большая.
- Есть цена скидки «до» и «после».
- Акция включает в себя лид-магнит.
- Под важные акции используются лендинги.
Цены
- Если нет точной цены, есть кнопка «Уточнить цену».
- Цена сбалансирована — не слишком дорогая и не слишком дешевая.
- Цена корректно отображается на сайте.
- Указана валюта.
- Есть возможность купить в кредит или рассрочку.
- Оплата принимается любым удобным целевой аудитории способом.
- Показана сумма, которую сэкономит клиент, если купит товар по скидке.
Навигация
- Меню навигации находится на видном места.
- Есть поисковые фильтры, возможность искать по разделам.
- Нет пустых результатов фильтра.
- Если варианты есть, предлагаются варианты дополнительных действий вместо вывода пустого результата.
- Найти интересующую информацию можно за 3 клика.
- Главные разделы находятся за 1-2 клика.
- Есть блок «пользователи также смотрят».
Корзина
- Корзина работает без ошибок.
- Пользователю приходит уведомление об успешном добавлении продукта.
- Показываются небольшие фото товаров.
- Присутствует опция «продолжить покупки».
- Нет лишних рекламных блоков.
- Для покупки не обязательна авторизация.
- Указано минимальное число этапов для оформления заказа.
Безопасность
- Пользователя уведомляют о безопасном платеже.
- Используется известный платежный сервис.
- Предоставлена информация о гарантированном обслуживании.
- Указаны условия возврата товара.
- В онлайн-чате указаны реальное ФИО и фотография сотрудника поддержки.
- Сайт имеет SSL-сертификат.
- Есть опция оплаты по факту.
- Указан опыт в сфере работы компании.
- Имеются лицензии, сертификаты, знаки качества.
- Есть раздел с кейсами и их подробными описаниями.
- Выводятся упоминания в СМИ.
- Клиенты получают ответы на свои типичные возражения.
- Указаны реквизиты и адрес.
- Компания активна в соцсетях.
Отзывы
- На сайте представлены отзывы.
- Отзывы не слишком хвалебные.
- Отзывы оставляют известные люди, лица брендов.
- Есть ссылки на соцсети клиентов.
- Есть благодарственные письма от компаний.
- Есть видео отзывы.
- Перечислены логотипы известных компаний-клиентов.
- Есть подгрузка отзывов из сервисов поисковых систем или отзовиков.
Маркетинг
- Целевая аудитория сегментирована в сервисах веб-аналитики.
- Сформировано четкое понимание особенностей, потребностей и страхов целевой аудитории.
- Есть УТП на главной странице.
- Акцент делается на решении проблемы клиента, а не самом товаре или услуге.
- Информация подается искренне, без обмана.
- Выгоды оформлены короткими фразами, тезисами.
- Польза клиента показана в цифрах.
- Есть лид-магниты с понятной выгодой.
- Используется BYAF метод. Например, напоминание, что человек может в любой момент отказаться от рассылки e-mail писем.
Юзабилити
- Можно сравнить товар с другими.
- Клиенту предлагаются дополнительные товары, которые могут быть полезны с основным.
- Есть дополнительные услуги, например, «установка Windows» для ноутбука.
- Название товара видно сразу.
- Указана возможность получения консультации или совершения заказа 24/7.
- Есть карта проезда.
- В шапке и подвале сайта указаны контакты.
- Контакты оформлены не только почтой, но и мессенджерами.
- На сайте есть онлайн-консультант для ПК-версии и виджет на мессенджер для мобильной.
Технические ошибки
- На сайте нет автоматически запускающихся аудио или видео.
- При оплате платежный сервис открывается в новой вкладке.
- Клиент может скопировать электронную почту или другую важную информацию.
- Сайт корректно работает на разных браузерах.
- У веб-сайта высокая скорость загрузки.
Дизайн и верстка
- Кликабельные элементы выделяются цветом при наведении курсора мышки.
- Верстка адаптирована под мобильные устройства.
- Верстка не «разваливается» на разных браузерах и разрешениях экрана.
- Дизайн минималистичный, без лишних элементов.
- Шрифт удобно читать.
- Тексты разбиты на абзацы, используются списки, заголовки, отступы.
- Числа форматируются — например, 50 000 удобнее читать, чем 50000.
Итоги
Работа над повышением конверсии требует осознанного подхода и терпения, но четко определив свои проблемы и придумав гипотезы по их исправлению, вы сможете добиться увеличения CR для вашего веб-сайта.
Денис Завидонский

